CS 4600 - Fall 2024 - Introduction to Computer Graphics
Project 3 - Curves
In this project we will implement a WebGL application for manipulating a 2D cubic Bezier curve.
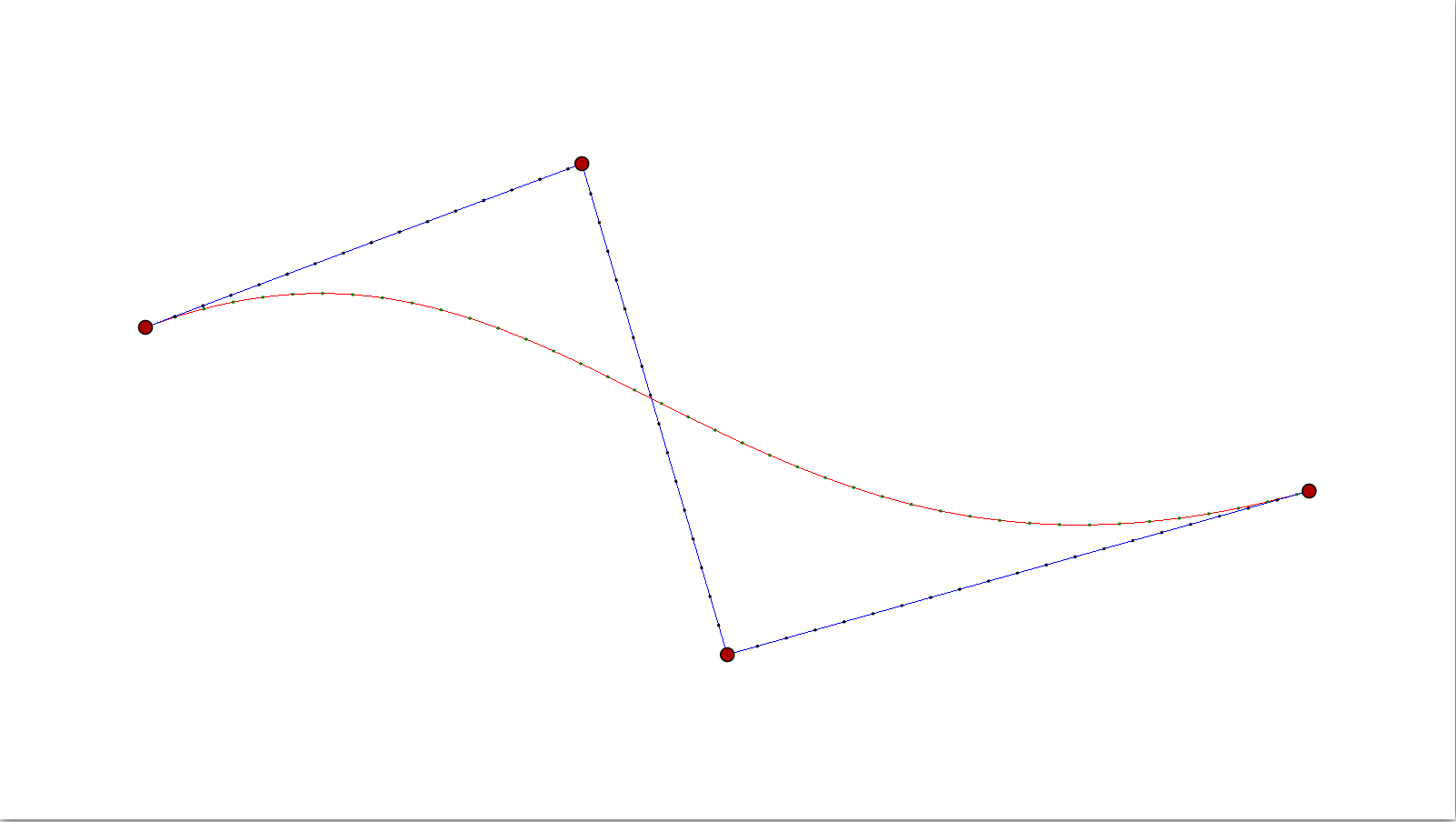
The completed application will look like the example below:
Here you can click on any of the four control points and drag it to change its position. This application above appears and functions similar to the one we will develop in this project, but it is implemented without WebGL, using SVG commands for drawing the lines and curves, which are automatically rendered by the browser. In the application we will develop, we will handle line and curve drawing using our WebGL commands.
As you see, such a simple web application can be implemented without using WebGL. Yet, our goal in this project is to gain experience with WebGL and curve drawing, which is why we will implement it with WebGL.
You are given the following files to help you with this project:
- project3.html: This file contains the user interface and most of the WebGL implementation. It also includes an SVG overlay, showing where the WebGL drawings should appear using dotted lines/curves. The WebGL line drawing is implemented as an example using a JavaScript class.
- project3.js: This file contains the placeholder for your implementation of curve drawing, using a similar JavaScript class as the example line drawing. It is included by the project3.html file. Please make sure to put them in the same directory.
When you open project3.html for the first time (before you complete the project), it will first appear like this:
Notice that the dotted SVG overlay is showing where the curve should appear.
The completed project should draw the curve using WebGL, which will look like this:

It is hghly recommended that you check out how the line drawing (as well as the rest of the application) is implemented (see the JavaScript code in the project3.html file.
_